(2017年4月2日)
■使用ソフト
・Visual Studio Community 2017
■言語
・C++
■Windows SDK バージョン
・10.0.14393
※Windows SDK バージョンの変更方法
■パソコン環境
・PC:DELL New XPSタワー スペシャルエディション スプレマシー・VR
・OS:Windows 10 Home 64 ビット
・プロセッサ:Intel(R) Core(TM) i7-7700 CPU @ 3.60GHz (8 CPUs)
・メモリ:16384MB RAM
・ビデオカード:NVIDIA GeForce GTX 1070
・モニタ:TOSHIBA REGZA 43J10X
■目次
<DirectX12プログラミング>
・【C++】 DirectX12の初期化
・【C++】 DirectX12三角形の描画
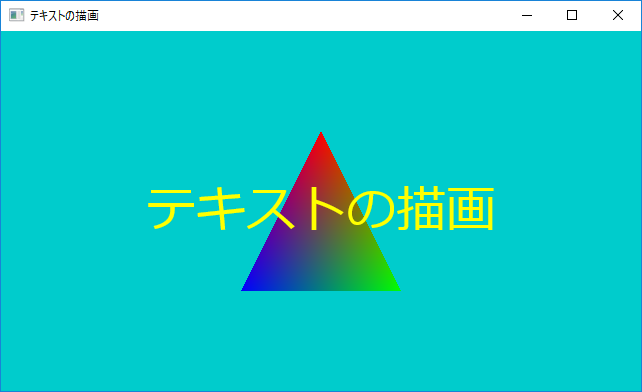
・【C++】 DirectX12テキストの描画
・【C++】 DirectX12三角形をX軸方向に動かす
・【C++】 DirectX12カメラの配置と三角形のZ軸回転
・【C++】 DirectX12テクスチャ
■作り方
1.Visual Studio Community 2017を起動する。
2.ファイル→新規作成→プロジェクトの順に選択する。
3.「新しいプロジェクト」のウィンドウが開くので、Visual C++の
Win32 プロジェクトを選択し、プロジェクトの名前・保存場所を
入力し、OKを押す。
4.「Win32 アプリケーション ウィザードへようこそ」のウィンドウ
が開くので、「次へ」を選択する。
5.「アプリケーション設定」のウィンドウが開くので、追加のオプ
ションの「空のプロジェクト」を選択し、「完了」を選択する。
6.以下の.cppファイルの作成を行う。
Main.cpp
stdafx.cpp
Win32Application.cpp ※前回から変更なし
D3D1211On12.cpp
DXSample.cpp ※前回から変更なし
※作成の流れ
(1)ソリューションエクスプローラーのソースファイルを右クリック
し、「追加」→「新しい項目」を選択する。
(2)「新しい項目の追加」ウィンドウが開くので、C++ファイルを選択
し、名前を付けて「追加」を選択する。
(3)ソースを入力する。
7.以下の.hファイルの作成を行う。
stdafx.h
Win32Application.h ※前回から変更なし
D3D1211On12.h
DXSample.h ※前回から変更なし
DXSampleHelper.h ※前回から変更なし
d3dx12.h ※前回から変更なし
※作成の流れ
(1)ソリューションエクスプローラーのヘッダーファイルを右クリック
し、「追加」→「新しい項目」を選択する。
(2)「新しい項目の追加」ウィンドウが開くので、ヘッダーファイルを選択
し、名前を付けて「追加」を選択する。
(3)ソースを入力する。
8.プロジェクトフォルダ内(Main.cppと同じフォルダ内)に、
「shaders.hlsl」という名前のテキストファイルを作成し、
それをダブルクリックしてVisual Studioで開き、
以下のとおり入力する。
shaders.hlsl ※前回から変更なし
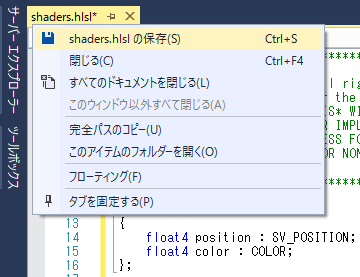
9.shaders.hlslのタブを右クリックし、
「shaders.hlslの保存」でファイルを保存する。
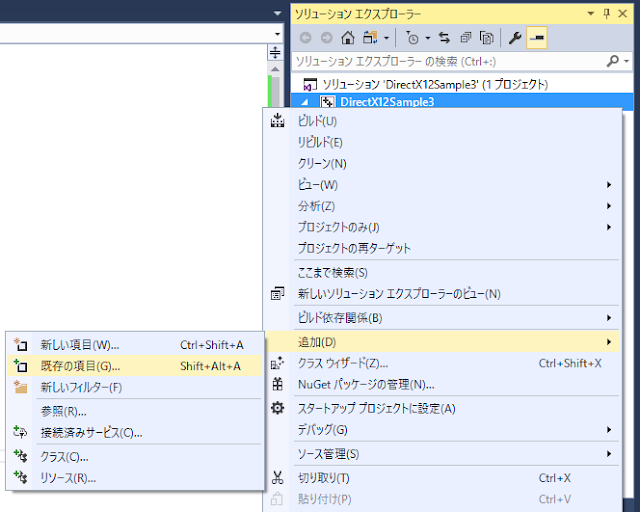
10.ソリューションエクスプローラーのプロジェクトを
右クリックし、「追加」→「既存の項目」を選択する。
11.9で作成したshaders.hlslを選択して、追加する。
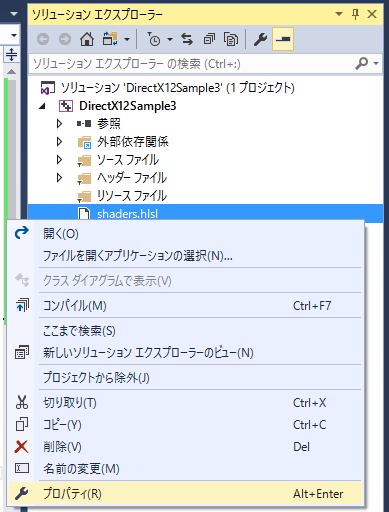
12.ソリューションエクスプローラーのshaders.hlslを
右クリックし、「プロパティ」を選択する。
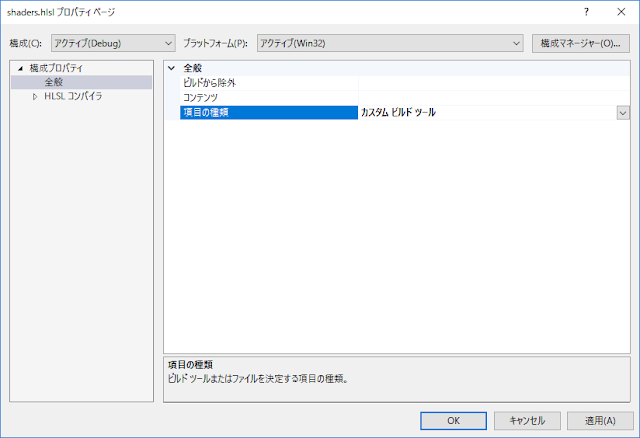
13.「全般」の「項目の種類」を「カスタム ビルド ツール」に設定し、
「適用」ボタンをクリックする。
14.「カスタム ビルド ツール」の「コマンドライン」を
以下のとおり入力する。
copy %(Identity) "$(OutDir)" > NUL
「出力ファイル」を以下のとおり入力する。
$(OutDir)\%(Identity)
15.「ビルド」→「ソリューションのビルド」の順に選択する。
16.「デバッグ」→「デバッグの開始」の順に選択すると、
ウィンドウが表示され、三角形とテキストが描画されている
ことを確認できる。















0 件のコメント:
コメントを投稿